Templating

Templating in Home Assistant refers to the ability to dynamically generate or manipulate data using templates written in Jinja2 syntax. If you spend anytime in Home Assistant, you’ll eventually find your way templating.
Here are some reasons why you’ll want to use it:
-
Dynamic Data Generation: Templating allows you to generate dynamic data based on various factors such as the state of entities, attributes of entities, time, conditions, and more. For example, you can create templates to calculate and display the average temperature from multiple temperature sensors, or to determine whether a specific condition is met based on the current state of sensors.
-
String Manipulation: Templating enables you to manipulate strings and format text according to your preferences. This can be useful for creating customized notifications, labels, or messages within Home Assistant. For instance, you can use templates to concatenate strings, convert text to uppercase or lowercase, extract substrings, and more.
-
Conditional Logic: Templating allows you to incorporate conditional logic into your automations and scripts. You can use if-else statements, loops, and other control structures to create dynamic behaviors based on specific conditions. This flexibility enables you to create complex automation sequences that respond intelligently to changing circumstances in your smart home.
-
Template Sensors, Binary Sensors, and Switches: Home Assistant provides specialized components such as template sensors, binary sensors, and switches that allow you to define custom logic using templates. For example, you can create a template sensor that calculates the average temperature of multiple sensors, or a template binary sensor that monitors whether a specific condition is true or false based on various inputs.
-
Template Conditions and Triggers: Templating is also used to define conditions and triggers within automations. You can use templates to specify when an automation should be triggered based on the state of entities, time of day, user input, and other factors. Additionally, you can use templates to create complex conditions that determine whether an automation should execute or not.
Getting Started with Templating
- Familiarize yourself with the Jinja syntax and indentify useful reference resources
- Look at code examples on Github, Reddit, Home Assistant Community
- Test your code via Home Assistant’s built in editor tool:
/developer-tools/template
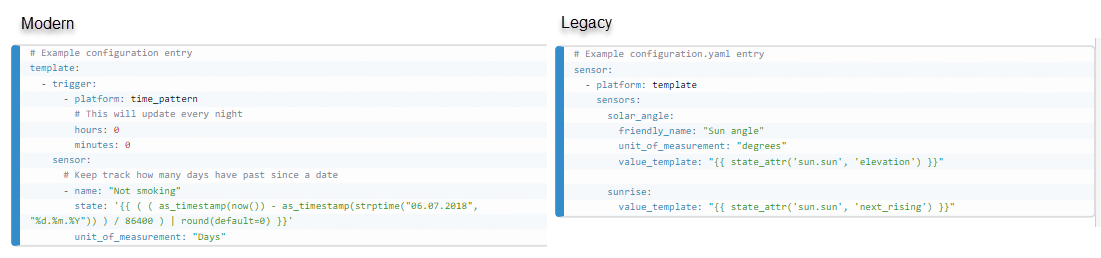
NOTE: Home Assistant revamped their templating support and there are now two formats: Modern & Legacy
Example:

- Notice the usage difference between
templateandsensorabove
Code Snippets
-
To automatically generate a list of all existing entities (drop this into /developer-tools/template):
{%- for state in states -%} {{state.entity_id}} {% endfor %} -
Formatting time: to display the length of time something has been on, ex.
1h 23m- platform: template sensors: office_tv_time_today: friendly_name: "Office TV" value_template: >- {% set duration = states("sensor.office_tv_time_on") | float %} {%- set seconds = (duration * 3600) %} {%- set minutes = ((seconds % 3600) // 60) | int %} {%- set minutes = '{}m'.format(minutes) if minutes > 0 else '' %} {%- set hours = ((seconds % 86400) // 3600) | int %} {%- set hours = '{}h '.format(hours) if hours > 0 else '' %} {{ '0m' if seconds < 60 else hours + minutes }} -
Formatting currency: to display ex.
$10.00- platform: template sensors: weekly_allowance: friendly_name: "allowance" value_template: >- {% set amt = states("input_number.allowance_total") | float %} {% if amt >0 %} {% set total = amt %} {% else %} {% set total = 0 %} {% endif %} {{ '${:,.2f}'.format(float(total)) }} -
Home Assistant’s sun integration uses your location to calculate sunrise & sunset times each day. This can be used to calculate daylight hours (NOTE: each calendar day (24hrs) has 86400 seconds).
- platform: template sensors: daylight_hours_today: friendly_name: 'Daylight hours today' value_template: > {% set sunrise = as_timestamp(state_attr('sun.sun','next_rising')) %} {% set sunset = as_timestamp(state_attr('sun.sun','next_setting')) %} {% set midnight = as_timestamp(state_attr('sun.sun','next_midnight')) %} {% if midnight < sunset %} {% set sunrise = (sunrise - 86328.5) %} {% set sunset = (sunset - 86471.5) %} {% endif %} {% if sunrise > sunset %} {% set sunrise = (sunrise - 86328.5) %} {% endif %} {{ (sunset - sunrise)|timestamp_custom('%H:%M',false) }} icon_template: mdi:weather-sunny